Allolytics
Simple A/B testing for React Components

Simple setup
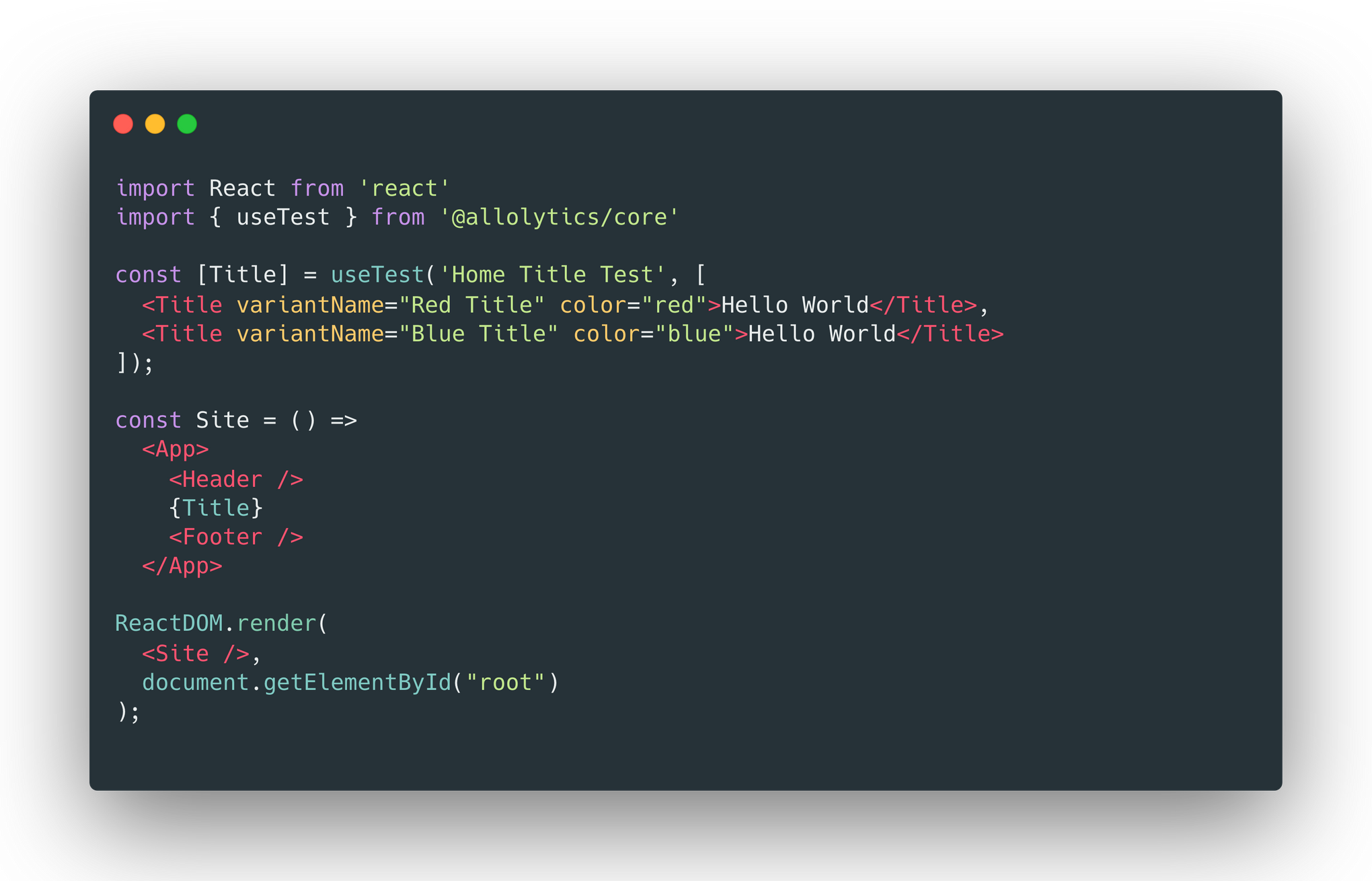
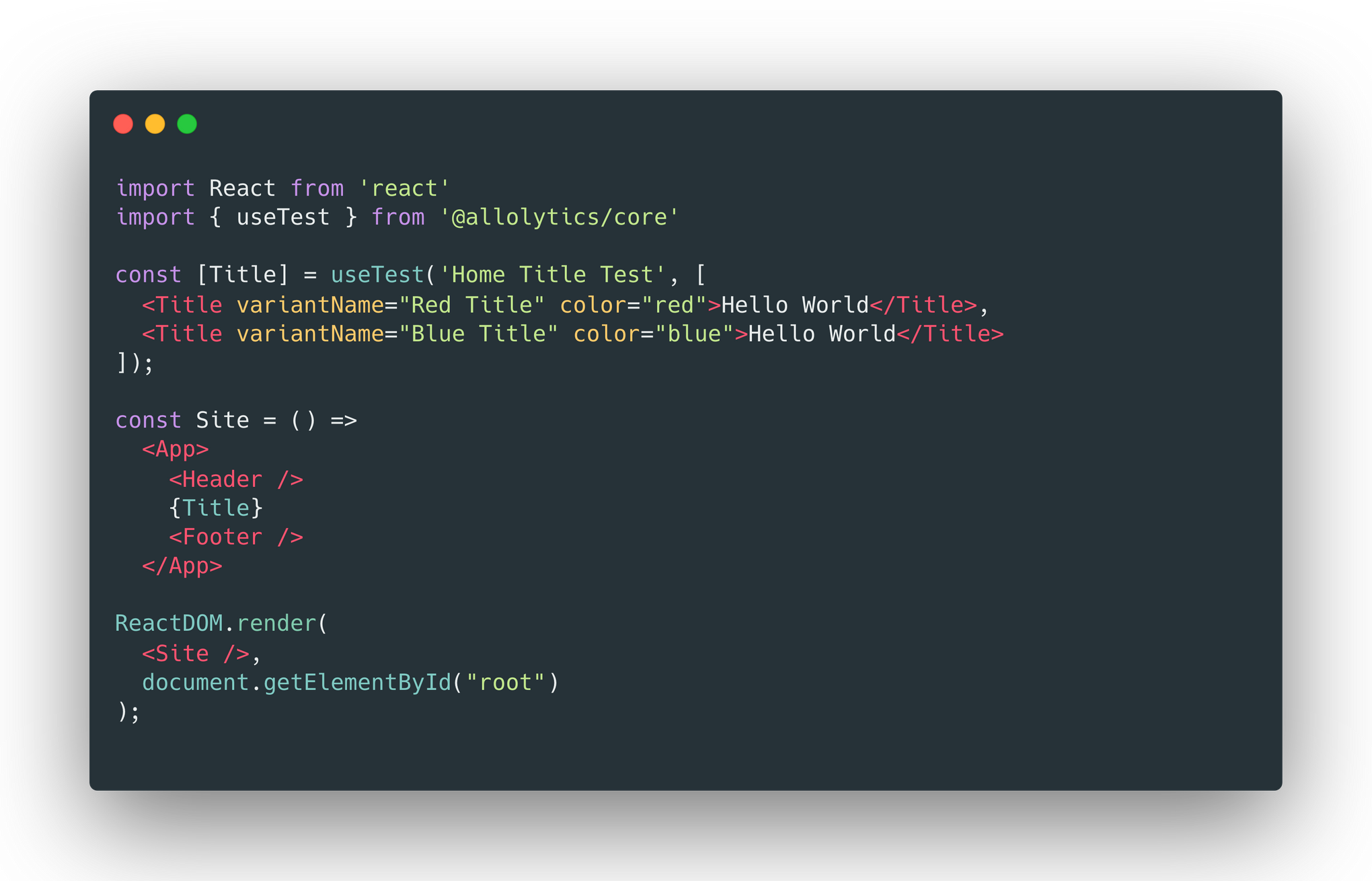
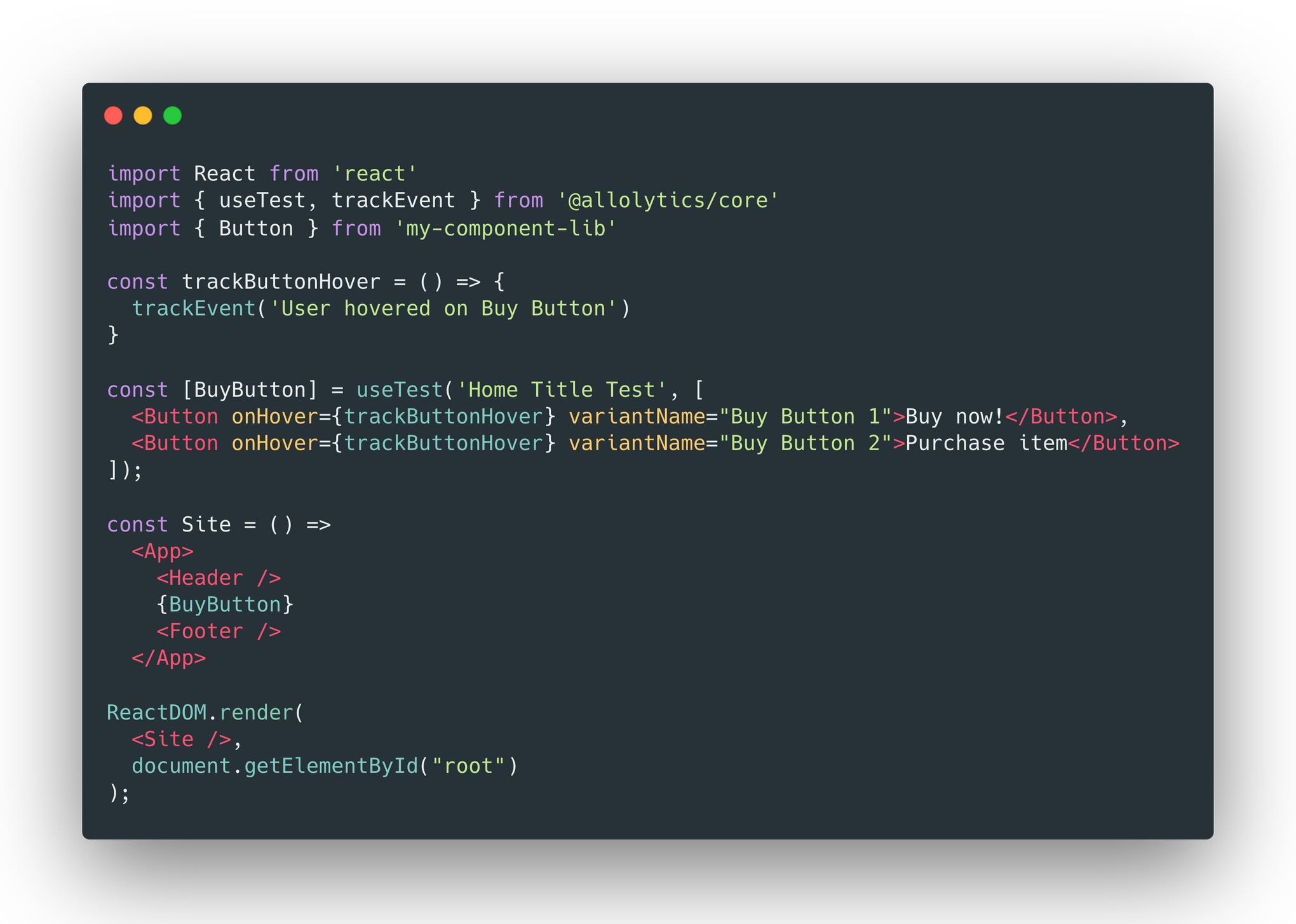
If you know React, you know how to implement an A/B test with Allolytics.
Use hooks, props, and components as you do every day to configure your test directly in your code. Our lightweight Allolytics library will collect your data as soon as the test is deployed

Definitive analysis
Don't waste developer time revising mathematics, Allolytics alerts you when a statistically significant amount of data has been collected, and presents the results in a beautiful and easy to comprehend way.
No second guessing, and no need to bother your data teams.

Robust control
Make multivariate testing part of your product development process. No lazy loaded scripts, no DOM modification; full control, with tests reviewed and tested in your CI/CD process.
Clear results
Allolytics dashboards are tailored to teams investing in variant testing. Get macro insight into how combinations combinations of components affect time on site, page views, tracked events, and more (without getting lost).
Developer Focused
We believe that A/B testing should be managed and configured in code. In the same way you've moved your infrastructure configuration to code, or your styles. Allolytics is the first A/B testing toolkit design for developers first.